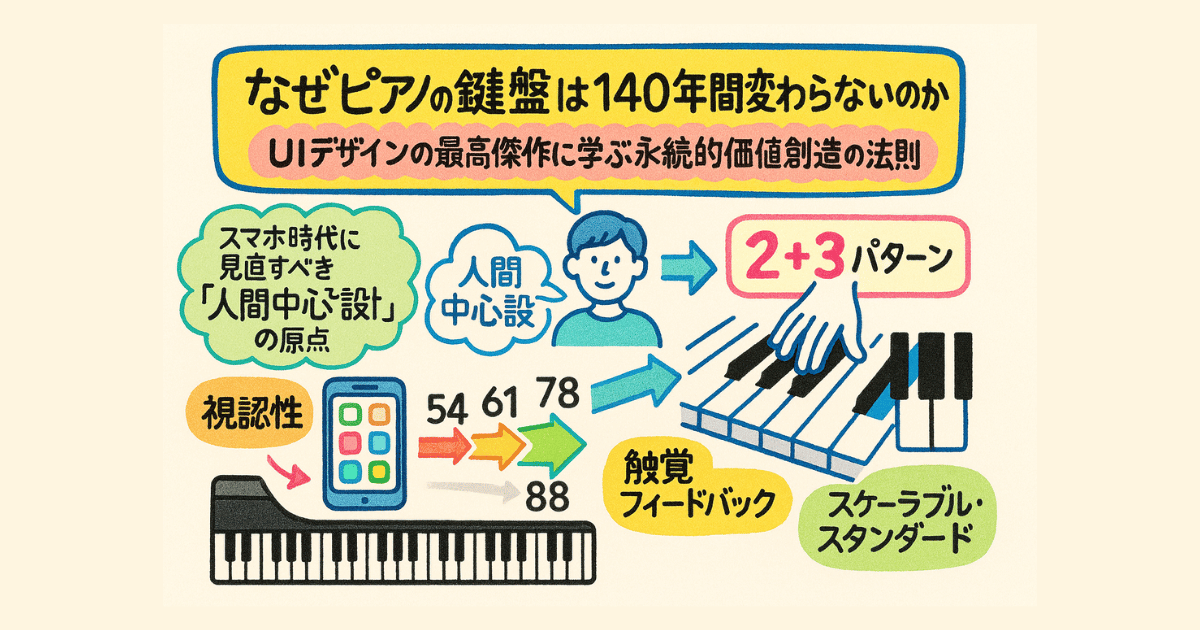
スマホの画面を整理するとき、私たちは無意識に「よく使うアプリ」と「見つけやすいアイコン」を重要な場所に配置する。ピアノの鍵盤も実は同じ発想だ。
音楽理論の完璧さより、演奏者が一瞬で位置を判断し、指を正確に動かせる「使いやすさ」が最優先されている。1890年代にスタインウェイが88鍵を標準化して以来、この設計は130年以上ほぼ変わっていない。
スマホアプリが5年で古くなる現代において、これほど長期間愛され続けるインターフェースは珍しい。その秘密は、人間の認知能力と身体的制約を深く理解した、完璧な「人間中心設計」にある。
音楽理論より「操作性」を優先した歴史的転換
西洋音楽は古来、純正律やミーントーン律など、数学的に美しい音響理論が中心だった。しかし18世紀にバッハが『平均律クラヴィーア曲集』を発表すると、「どの調でも自由に転調できる」実用性が求められるようになった。
そこで12音を等間隔に分ける平均律が採用され、白7・黒5の鍵配色と段差を組み合わせた物理的レイアウトが整備された。興味深いのは、この過程で音響的な完璧さより演奏時の操作性が優先されたことだ。実際、純正律の方が和音は美しく響くが、転調時のリアルタイム操作には不向きだった。
現在の88鍵、7オクターブ1/4(27.5ヘルツ~4186ヘルツ)が定着したのは1890年代で、この過程には18〜19世紀の楽器職人たちの膨大な試行錯誤がある。
ベヒシュタイン、エラール、プレイエルといった名工たちは、演奏者の手のサイズ、指の長さ、運指パターンを詳細に研究し、最適解を追求した。その結果生まれた寸法体系は、現代の人間工学データと照合しても極めて合理的である。
UI/UX黄金則1:視認性を極限まで高める「2+3」パターン設計
12音を単色で一直線に並べると、演奏者は目的の鍵を数えるしかなく、認知負荷が急激に上がる。これは現代のWebサイトで、同じ色のボタンを12個横に並べたときのユーザビリティ問題と本質的に同じだ。
17世紀の職人たちは、主要7音を白い長鍵、補助5音を黒い短鍵とし、さらに黒鍵を「2本+3本」のブロックで配置することで瞬時の位置特定を可能にした。
このパターン設計の巧妙さは、認知心理学の「チャンク化」理論で説明できる。黒鍵と白鍵を均等にではなく少し不規則な配置にすることで、それぞれの高さの音の位置を直感的にすぐわかるようにするためである。
人間の短期記憶は7±2個の情報しか保持できないが、パターンの繰り返しにより88鍵が「2+3の黒鍵×7セット+調整音」として脳内で圧縮される。熟練者が楽譜を見ながら複雑な跳躍を行えるのは、この認知的な情報圧縮があるからだ。
さらに興味深いのは、このUI思考が後のインターフェース設計に与えた影響である。QWERTY配列の文字ブロック分割、ゲームコントローラーの十字キー+ボタン配置、スマートフォンのアプリアイコンのグリッド設計まで、すべて「視覚的パターン化による認知負荷軽減」という基本原理を応用している。ピアノ鍵盤は、まさにパターンUIの原型として機能してきたのだ。
UI/UX黄金則2:触覚フィードバックと人間工学に基づく精密寸法設計
ステージ照明が落ちても演奏は続く。この事実が示すように、優れたインターフェースは視覚情報に依存しない操作性を備える必要がある。黒鍵と白鍵の高さ差(約12mm)、素材差(黒檀vs象牙・樹脂)は、薄暗い環境でも確実な「盲操作」を支える触覚フィードバックシステムだ。
現代ピアノの標準寸法である黒鍵幅13.7mm、白鍵基部23.5mmは、19世紀から20世紀初頭にかけて世界各地の演奏者データを集積した結果として決定された。平均手幅22cmの成人がオクターブ(約165mm)を自然に掴めるサイズであり、指先の平均幅(約15mm)で黒鍵を確実に押下できる設計になっている。この人間工学的配慮は、現代のユニバーサルデザインの先駆けでもある。
ハードウェアがユーザーの身体特性を受け止める設計思想は、最新のプロダクトにも継承されている。iPhone 15のエッジ曲率半径2.5mm、Tesla Model Sのタッチスクリーン傾斜角15度、Nintendo Switchの重量分散比といった仕様は、すべて人間の手指特性を徹底分析した結果だ。ピアノ鍵盤が提示した「身体性を基軸とするUI設計」は、デジタル時代の今なお設計者の重要な指針となっている。
UI/UX黄金則3:88鍵というスケーラブル・スタンダードの確立過程
鍵盤数は18世紀前期~18世紀後期(ハイドンやモーツアルトらが活躍した時代)54~61鍵、18世紀後期~19世紀前期(ベートーベンらが活躍した時代)61~78鍵、19世紀中期~19世紀後期(ショパンやリストらが活躍した時代)80~85鍵、19世紀後期~88鍵と段階的に拡張されたが、1880年代にスタインウェイ社が88鍵で標準化を宣言すると、業界全体がこれに追随した。
この88鍵という数値は、単なる音域拡張の結果ではなく、複数の制約条件を同時に満たす最適解として導出されたものだ。
第一に音響的制約:人間の耳が約20ヘルツから20,000ヘルツまでの範囲の音を聴き取ることができるが、音程として聴き分けることができる上限はせいぜい4000ヘルツぐらいまでで、ピアノの88鍵(27.5Hz〜4,186Hz)はこの範囲をほぼ包含する。
第二に物理的制約:重量300kg以下で一般建造物の床荷重に収まり、標準的なドアサイズを通過可能。
第三に経済的制約:製造コストと販売価格のバランスが中産階級の購買力と合致。
第四に教育的制約:学習者が段階的にスキルアップできる十分な音域を確保しつつ、認知的負荷が過大にならない範囲に収める。
これらの多変量最適化の末に88鍵が選択され、現在も「ほぼすべて」のアコースティックピアノおよびプレミアムデジタルピアノが52白+36黒=88鍵を採用している。この標準化により、楽譜・教材・コンサートホール・流通・保守のエコシステムが統一され、学習コストの劇的な削減と市場規模の拡大を実現した。
鍵盤設計に見る現代ビジネスへの示唆
ピアノ鍵盤の設計原理は、現代のプロダクト開発が直面する課題にも重要な示唆を提供する。例えば、AIインターフェースの設計において、機能の高度化よりもユーザビリティの向上が優先されるべきという教訓は、ChatGPTの成功要因とも重なる。また、マルチデバイス対応の標準化戦略では、88鍵標準が示したエコシステム全体の最適化アプローチが参考になる。
興味深いことに、18世紀頃までは現在と白黒が逆の配色が主流で、高価な象牙を面積の狭い黒鍵部分に使うことでコストを抑えていたが、19世紀に入って富裕層の「見栄え」重視により現在の配色に変化した。この歴史は、機能性とブランディングのバランスがいかに重要かを物語っている。
さらに、アクセシビリティの観点では、視覚障害者でも演奏可能な触覚フィードバック設計は、現代のインクルーシブデザインの手本でもある。実際、近年開発されているマイクロトーン対応鍵盤や立体配置鍵盤といった革新的インターフェースも、基本的には「白黒パターン+触覚差」という古典的原理を踏襲しつつ拡張している。
結論――鍵盤UIが示す永続的価値創造の4原則
ピアノ鍵盤の130年間にわたる不変性は、真のユーザー中心設計が持つ圧倒的な競争優位性を証明している。視認性を追求した「2+3パターン」配置、人間工学に基づく13.7mm黒鍵設計、そして88鍵というスケーラブル標準の確立――これら三要素の統合により、学習コストを最小化しつつ表現力を最大化する究極のインターフェースが誕生した。
現代の新規事業開発においても、技術的可能性や理論的完璧性より「使い手の認知・身体・学習プロセス」を深く理解し、それに寄り添う設計思想こそが持続的な市場支配力を生む。機能追求に走りがちなスタートアップこそ、人間の本質的ニーズに根ざした「体験価値」を起点とする製品開発に注力すべきだ。
ピアノ鍵盤は、一度確立された優れた標準が生み出すネットワーク効果と、真に使い手を理解したデザインの普遍的価値を示す永続的な成功モデルなのである。技術革新のスピードが加速する現代だからこそ、この140年間変わらない「人間中心設計」の原点に立ち返る必要がある。